Create a custom page
This how-to describes how custom pages can be added to the "Old Animated Books" pack, available on the Unreal Engine Marketplace:
https://www.unrealengine.com/marketplace/old-animated-books
Since update 1 of this pack, the template files changed a little bit. It is now possible to create custom text using mask textures but also by changing the base color texture of each individual page (not covered in this tutorial).
This turorial will show you how to create a custom text mask mask using photoshop and how the the texture paramerters of the page material can be used to create different text apperances.
Old_Anim_Books_Page_Template_Resources_V2.zip
Before we start:
- Create an Unreal Engine Project with the "Old Animated Books" pack added
- You will need Photoshop or a similar graphics software that can handle PSD files (GIMP)
- Download the following template files:
1. Creating the custom text mask
Download the following template files and extract them to a path of your choice
Old_Anim_Books_Page_Template_Resources_V2.zip
Open the file called "T_Pages_A_to_D_TextMask.psd"
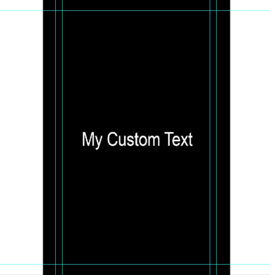
Now you should see a layout someting like this:
The helper lines are indicating the save area, where you can place your content. If you are creating "left" pages, align your content at the left outer helper line and make sure the content does not overlap the inner right helper line. If you are creating "right" pages its the other way round:

Since the texture we are creating is a text mask, we can only use gray scale colors to create our content. White values will be replaced with the specified text color of our UE4 material. Black values will be transperent. All gray scale scale values between black and white will be some kind of tranclucent.
Let's write some pure white text to the center of our page:
Now let's export the text mask as PNG.
Click on File->Save As and choose Format: PNG
Name it it T_My_Text_Mask_M
Click Save
2. Import the text mask to UE4
Open your Unreal 4 project and make sure the "Old Animated Books" pack is installed.
3. Create a material instance
In the Content Browser navigate to to OldAnimatedBooks->Materials->Master
Right click on on M_Master_Anim_Book_Pages M_Master_Anim_Book_Pages and choose Create Material Instance
Name it it MI_My_Custom_Page MI_My_Custom_Page or whatever you want
Recommended: Move the newly created material instance to a folder outside of the packs content.
Open Open MI_My_Custom_Page
In the Details panel activate the checkbox checkbox Text Text
Click on the dropdown and type type T_My_Text_Mask_M T_My_Text_Mask_M
press enter
4. Adjust material parameter
Under the parameter group text you can see the following parameters:
- Text_Color
- Text_Intensity (1: Fully Visible, 0: Invisible)
- Text_Metallic (0: no metallic, 1: fully metallic)
- Text_Roughness (0: no change, -1 low roughness glossy, 1 high rougness)
The parameters are almost self-explaining. To use a particular parameter we have to activate its checkbox
We want to create some golden letters:
- Click on Text Color and choose some kind of orange/yellowish color
- Choose a Text_Metallic value of 1
- Choose a Text_Roughness value of -1
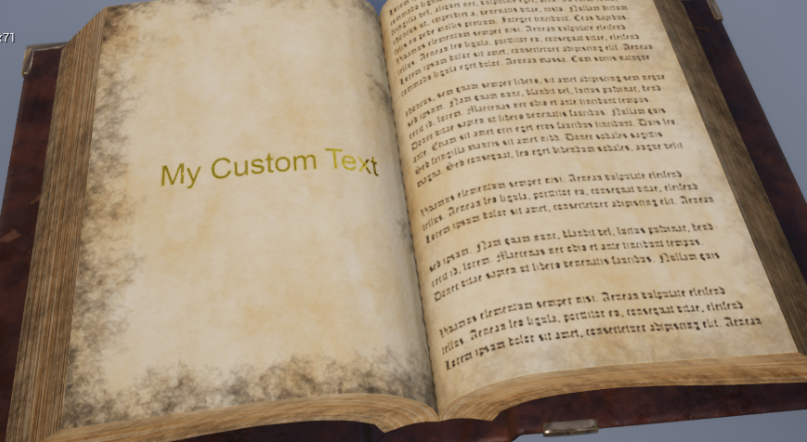
Your text should now look something like this:
5. Assigning the custom page
To keep it easy we will now exchange the default material of the skeletal mesh mesh SK_Anim_Book_01
I recommend to change the material on the respective actor on your map or to duplicate the skeletal mesh.
In the Content Browser navigate to to OldAnimBooks->SkeletalMeshes
Open Open SK_Anim_Book_01 SK_Anim_Book_01 and go to the "Mesh" Tab
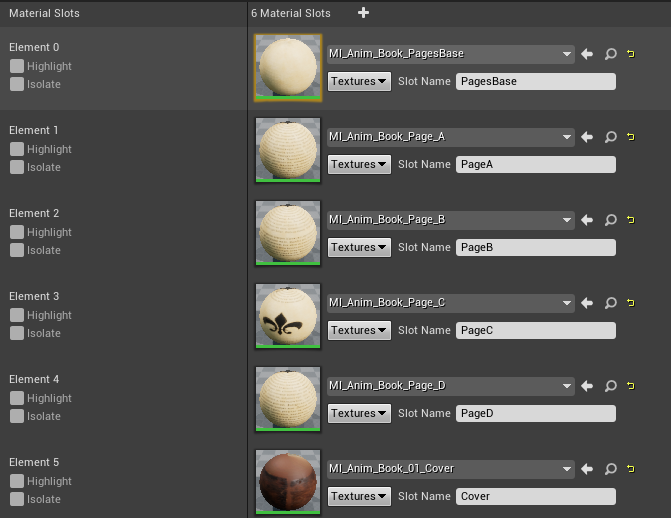
There are 6 materials.
Element 1 to 4 4 are the page materials
We will assign our custom page to Element 1 (Page A)
Click on the dropdown of Element 1 and type type MI_My_Custom_Page
Press enter
Done!
We can now preview some opening animations and see what our custom page looks like!
P.S: We have just created a "Left" Page